ホームページの作り方(ソラリンクの場合)

こんにちは、ソラリンクの佐竹です。
最近、同業種(デザイナー)の方から、
「ホームページって、どうやって作っているの?」
と聞かれることが多くなってきました。
そこで、前回制作させて頂いた「GOODLUCKキャンピングカーレンタル」さん(以下、略 GOODLUCKさん)を参考に、
ソラリンク流の「ホームページの作り方」を少しご紹介します!

◇ ◇ ◇ ◇ ◇
1. お客さんの話を元に、デザインテーマを決める
これはどこの制作会社さんでも同じだと思いますが、
お客さんの話から、どのようなデザインにするのかを考えます。
「GOODLUCKさん」の場合は、
・元気
・爽やか
・信頼される
という、テーマでデザインを進めることにしました。
◇ ◇ ◇ ◇ ◇
2. 他のサイトを参考に、デザインイメージを固める
次に行うのが、デザインテーマに合うようなサイトを探します。
探す時に便利なのが、Webデザインギャラリーサイトです。
デザイン性の豊かな、最新のサイトを確認できるので、とても重宝しております。
その中で、今回「GOODLUCKさん」の参考にさせてもらったのは、
共に、「爽やかなブルー」をテーマカラーに、元気のある雰囲気です。
ここで使用する「カラー」「フォント」「レイアウト」などのデザインイメージを固めていきます。
◇ ◇ ◇ ◇ ◇
3. 紙にラフを書く
次にA4の紙に、手書きでラフ(大まかなイメージとレイアウト)を書きます。
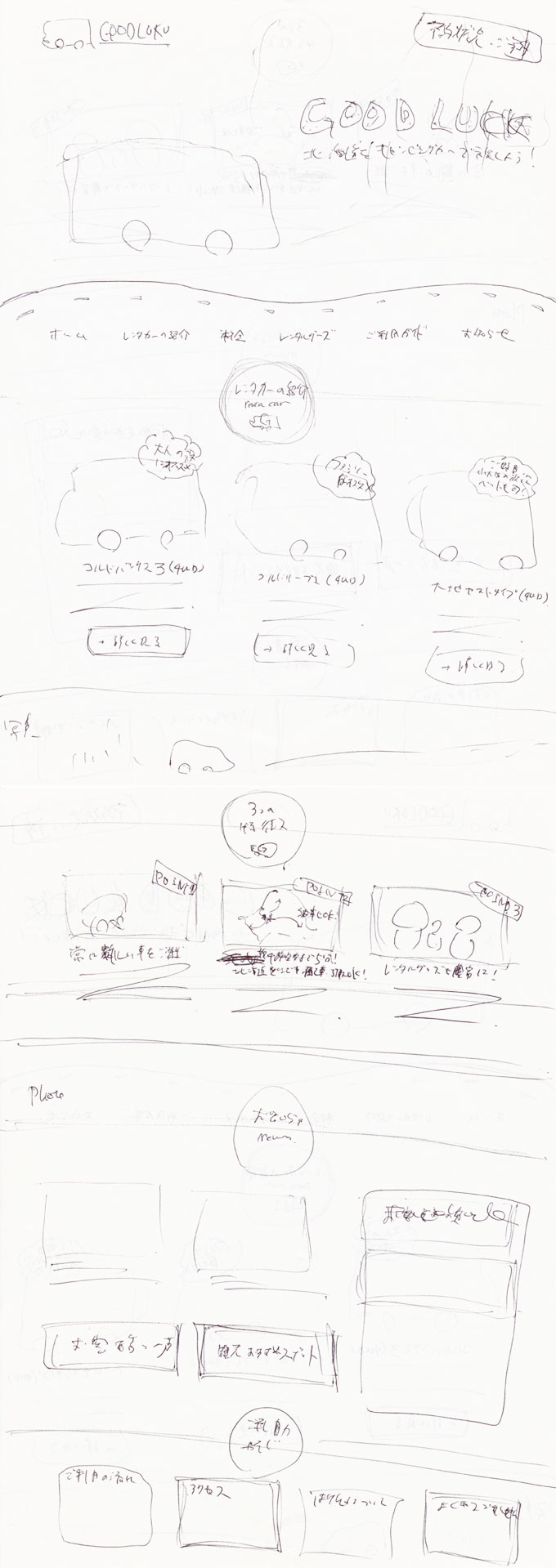
今回書いたラフがこちら、はいドン。

我ながら、幼稚園児のようなイラストですね…悲
ただ、自分でイメージが分かればいいんです(苦しい言い訳…)
頭の中でトップページに載せる情報を整理して、
重要度が高い順に、「上に」「大きく」表示するのが鉄則かと思います。
◇ ◇ ◇ ◇ ◇
4. ラフを参考に、Illustrator(作成ソフト)で制作
デザインイメージを固めて、ラフまで出来上がればこっちのものです。
Illustrator(イラストレーター)という、作成ソフトで実際にデザインしていきます。
ちなみに、Photoshop(フォトショップ)というソフトを使う会社が多いようですが、ソラリンクでは印刷物にも使うことが多いので、Illustratorを使用しています。
また、使用しているパソコンはWindows7(2015年7月現在)です。
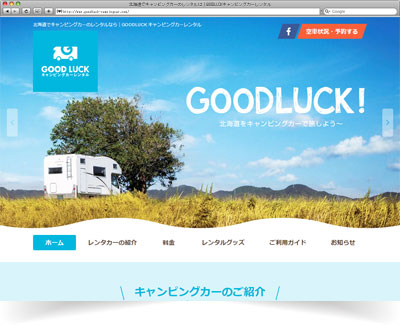
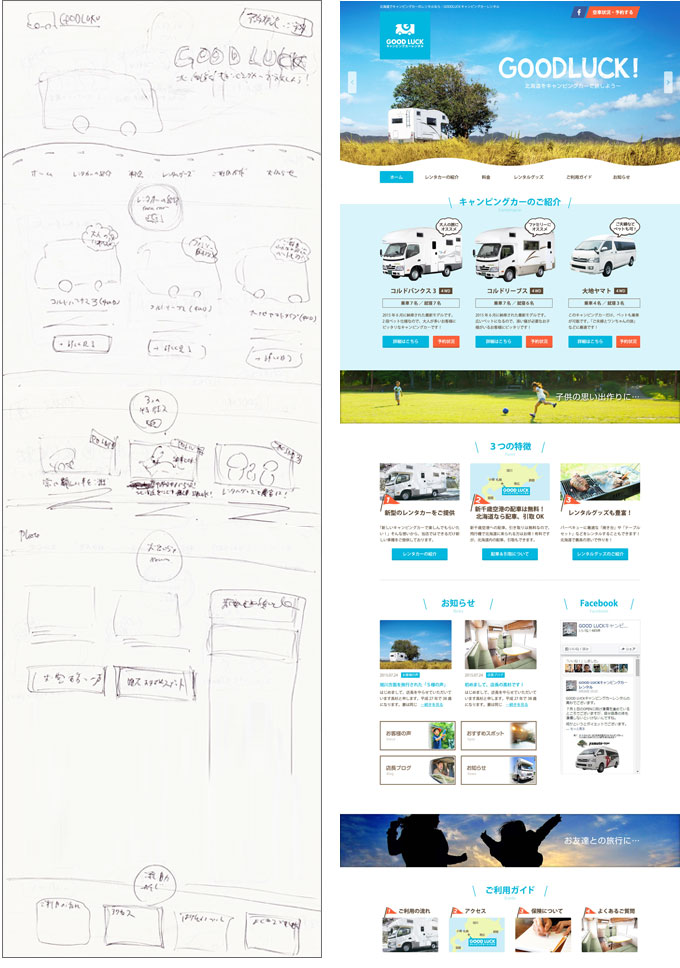
そしてあの幼稚園児のラフから、このような画像を作り出します。
↓ ↓ ↓

どうですか、あのラフでここまでデザインできました。
一見、「ラフから大きく変わったなー」と思われるかもしれませんが、
配置する場所や数などはさほど変わっていないんです。

◇ ◇ ◇ ◇ ◇
5. HTMLとCSSでコーディング作業
制作したイラストレーターの画像を元に、HTMLとCSSというプログラム言語を打ち込みます。
打ち込むソフトは様々あるのですが、ソラリンクではDreamweaver(ドリームウィーバー)を使用しています。
HTMLという言語は、
<div id=”slide2″>
<h3><img src=”img/home/text2.png” alt=”お誕生月プラン”></h3>
<h4><a href=”price/plan.html”>割引プランはこちら</a></h4>
</div>
この様な言語で、
ブラウザ(Internet ExplorerやFirefoxなど)で読み込み、表示することができる言語です。
はじめてホームページを作られる方が苦労するのは、デザインよりもこちらのプログラム言語かもしれませんね。
これから細かく説明すると、WordPressという更新システムの埋め込みや、スマートフォン用への変換などがあるのですが、これでほぼホームページが完成しました。
◇ ◇ ◇ ◇ ◇
と、ホームページを制作する流れ(ソラリンクver)をご紹介しました。
ただ、制作会社によって制作の工程は様々だと思います。
(これで、ホームページの制作は、手間がかかることはお分かりいただけたでしょうか…)
ま、どう作るにせよ、
一番大切なのは、ホームページを見た人がその商品やお店を魅力的に感じてもらい、
行動に移してもらえることなんですけどね。
ということで、GOODLUCK!
(GOODLUCK店長のシメ言葉を拝借w)
